Webflow vs. WordPress: Why I Moved My Site to Webflow

I started this site in Fall, 2014. Since then, it’s been read by 10,000,000+ people, I’ve published 400+ pieces of content between my articles and notes, and it’s gone from fun side project to a meaningful source of income for me.
Since the beginning, I’ve been using the gold standard for blogs: WordPress. But last week, after a couple months slowly working on it in the background, I moved the entire site to Webflow. I’ve also been using Webflow for the Growth Machine site, the Cup & Leaf blog, and recommending it to clients and friends.
I’ve gotten a ton of questions about why, so here’s a quick explanation.
What is Webflow?
I’d describe Webflow as Photoshop for websites. It has a drag and drop style editor like SquareSpace, but it’s an order of magnitude more powerful in what it lets you do with it.
It lets you very quickly design and build a site without having to write any code, and then create your own CMS within it for publishing and hosting whatever kind of content you want to feature. For someone who wants to custom build their own site without worrying about all of the backend and hosting, it’s an absolute dream. For someone who doesn’t know some CSS and HTML, though, it’d probably be pretty confusing.
I’ve always wanted to redesign my site, but the idea of trying to edit all of the PHP and CSS behind WordPress was daunting, and I didn’t want to pay someone to do it either. So when I met Julian Shapiro, who used to run Webflow’s marketing and turned me onto it, I immediately saw the potential.
Why Webflow Over WordPress?
Moving a four year old site with 400+ published pages from one CMS to another is no small task, so it needs a pretty serious justification. Here were the main things that made me make the switch.
Clean, Fast Code
WordPress sites are slow unless you make a very deliberate effort to clean them up. All of the plugins, different tools, messy theme files, they add up, and the code behind a WordPress site quickly gets incredibly bloated.
I saw that the sites I was working on in Webflow loaded FAST, much faster than my site, despite years of tweaks to it, so that was a huge draw.
The clean code makes a big difference, too. Meta images for Twitter and Facebook never seemed to work on my old site, and I couldn’t figure out why, but it seemed to be some sort of conflict between all the different plugins and tools on the site. Now, it works flawlessly, because I have full control over the other contents.
Easy Editing

Let’s say you want to change how your footer is laid out and displayed in WordPress. You either need to hope and pray your theme lets you manipulate it the way you want, need to know enough PHP and CSS to edit it, or you need to get a new theme.
In Webflow, it’s a few minutes of drag-and-drop adjustments, or copying over elements from other public Webflow projects. It blows any WordPress drag-and-drop editor out of the water (Divi, etc.).
For context: I built this site, the Cup & Leaf site, and most of the Growth Machine site, just working off of design files. And it was easy. I’m by no means a designer or developer.
Custom CMS Setup
With WordPress, you’re mostly locked into your default page template style, and if you want to change what fields you plug in for a post, you have to either re-code the template file, get a new template coded, or add a plugin.
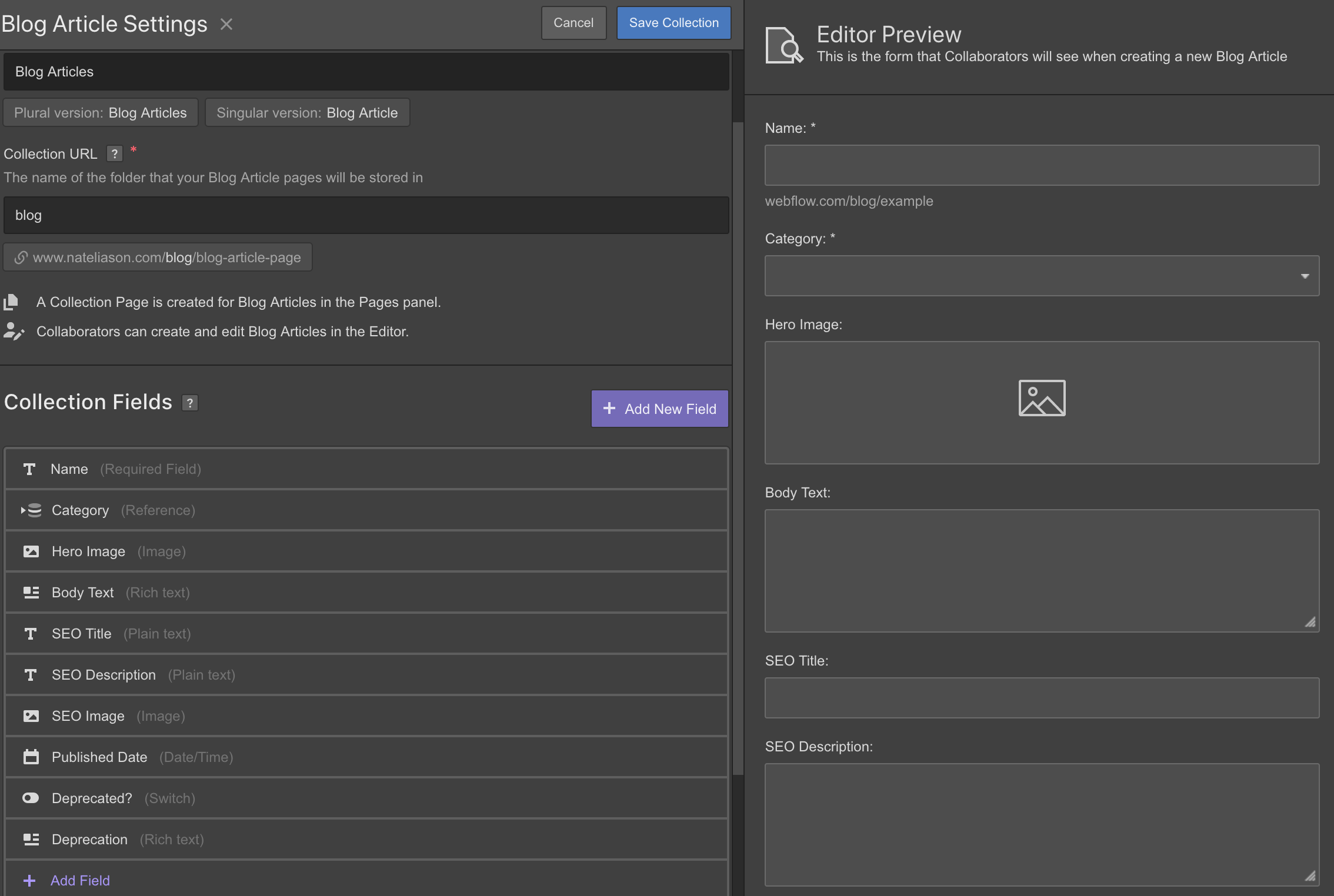
With Webflow, you can just add in whatever new CMS fields you want, and then customize how it’s presented on the front end.

This was huge for getting my book notes looking how I wanted them. I had always been hacking their design together by using a Google doc template, but now I can structure them to display the way I want them to, and include fields for things like Made You Think episodes as relevant.
Support
WordPress is so massive that it doesn’t really have a support team to help you out if you break something or aren’t sure how to do something, and I’ve found the support from most managed hosting services to be lackluster.
Webflow’s support, though, is insanely good. They’ve responded to most of my little questions quickly and helpfully, and their forums are packed with tips and tricks for figuring out how to get around most nuisances I run into.
Total Control
Really the biggest appeal though is that I have full control. I can change anything I want, tweak the site how I want, and I can do it all fairly easily. I’ve never felt this much control when I was on WordPress, and it’s the closest I think you can get short of custom building your own site.
Now, there are still some shortcomings though. And the shortcomings were almost enough to make me not want to switch, so I hope Webflow fixes them soon in the interest of attracting more bloggers.
Shortcomings of Webflow
There are a few shortcomings I hope they fix soon, but first one I hope they don’t fix: you will probably break something.
There aren’t as many rails in Webflow, and you can very easily create a site that will not get ranked in Google, that won’t load nicely, that will look ugly, etc. Unless you have some understanding of how to build a site, I wouldn’t recommend switching.
WordPress’s safety is the source of its limitation, and Webflow is more like the bike without training wheels. It’s great if you know how to ride a bike, but if you don’t, you’re gonna have a bad time.
So if you try it out and go “I have no idea wtf is going on here,” then you might want to stick to WordPress.
Okay, now a few things I hope they fix:
URL Structure
The next odd thing with Webflow: you can’t control the URL structure of your CMS. So instead of this article being able to be at the URL “nateliason.com/webflow-vs-wordpress” it has to be at “nateliason.com/blog/webflow-vs-wordpress”.
This isn’t a huge thing, but it does matter for SEO and readability, and I really didn’t love having to make redirects for every single one of my articles manually (there’s no bulk redirect upload feature either).
No Custom Code in the CMS
Let’s say you want to embed some custom code, like an
On WordPress, you just hop into the HTML editing view for the post and paste it in.
In Webflow… you can’t. There’s zero ability to put custom HTML in a blog post. The only way to do it would be to create a custom page for that article, but then it’s not part of your CMS and defeats the whole purpose of having a CMS in the first place.
This one really baffles me to be honest -- almost every CMS I’ve worked with has the ability to include custom code within the body text, so I’m not sure why it’s not included in Webflow. I’ve even built a CMS in Rails, and when I did that it wasn’t hard to give myself the ability to include custom code in posts.
Not having this feature makes Webflow extremely unattractive to businesses wanting to use it for their blog, so hopefully they add it so we can recommend it to more clients.
Alt Tags on Uploaded Images
This is a small one, but when you upload an image in the CMS, you can’t add alt-tags to it. You’d have to create a separate plain text field, then go into the template editor and custom code in the alt tag for the image, but this really feels like it should just be part of the image upload field.
So Should You Switch?
Now the big question, does it make sense for you to switch?
Here’s who I would recommend switch:
- People who want to control everything about their site
- Who have some familiarity with HTML / CSS
- And who don’t mind having to creatively work around some limitations
If you check those boxes, I’d strongly recommend switching to Webflow. It’s great, and I think you’ll be really happy with the freedom it gives you.
I would not switch if:
- Working with code scares you
- You’re a casual blogger
- You don’t want to spend money (Webflow is more expensive than most WordPress hosting options)
And if you do decide to switch, I’d recommend starting with one of their templates, playing around with that, then building your own site from scratch. It’s much more satisfying that way.

