Learning Through Layers of Abstraction
There are two types of skills: binary and artistic.
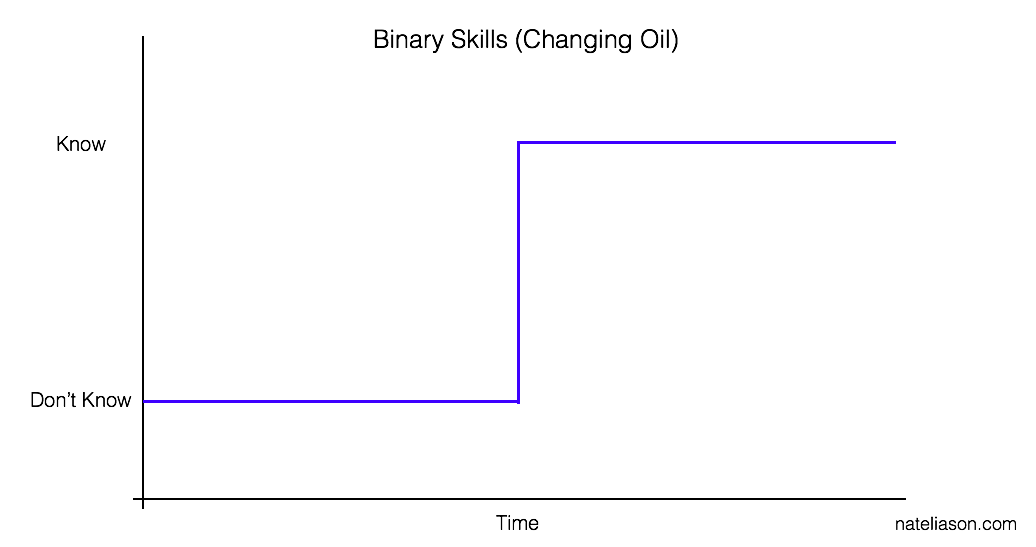
A binary skill is clear and finite. You either know it, or you don’t know it. You either know how to change the oil in your car, or you do not.
An artistic skill is infinite. You could not know how to do the skill, but you can never know “how to do it” in its entirety. The idea that someone knows “how to write,” seems silly. It either says far too little (she can put words on paper) or it says far too much (she couldn’t get any better at writing).
Artistic skills need their own markers of competence. He can design very quickly. She writes with great concision. Or, they need to be pegged to some accomplishment that implies a level of competence. He sold a company , she built an iPhone app , he published a book.
If we were to graph out how someone learns a binary skill, it’d be roughly like this:

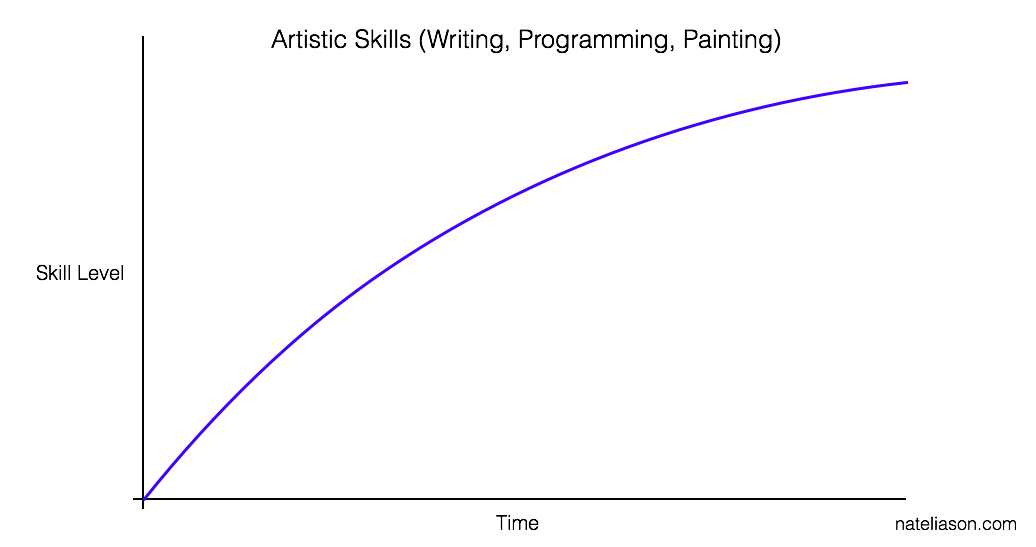
But for the artistic skills, it’s an ever growing curve:

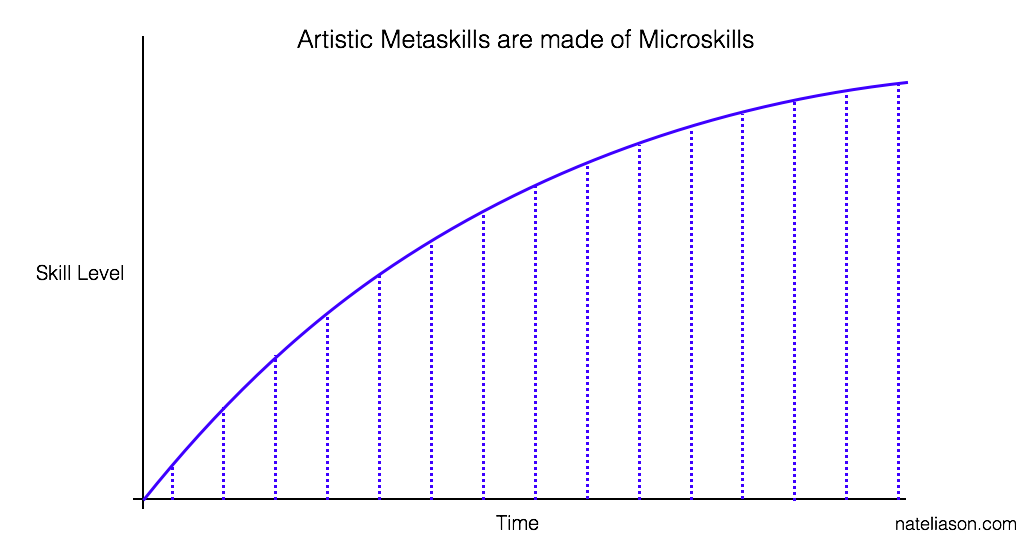
Part of this is because artistic skills have so many layers to them. They aren’t really finite skills, they’re an amalgamation of many microskills and your ability to combine them creatively.
This is why goals like “learn to paint,” “learn to write,” “learn to code,” are somewhat silly. They imply a binary “know / don’t know” like in the oil changing case when in reality those artistic metaskills are made up of dozens of underlying microskills. It’s not really that they’ve been getting good at that one thing over time, it’s that they’ve combined a bunch of microskills that make it look like there’s a nice curve to their development.

The method of addition is important, though. They aren’t simply grabbing skills at random, they’re reaching a certain level of competence, then layering additional microskills on top of that to become better at their craft. They know “how to write” every step of the way, but each additional microskill or improvement to a microskill allows them to write better.
Where we fail in learning these artistic metaskills is when we think we can combine a bunch of microskills, the ones that would normally get layered on later, in any order. That we can skip the curve of the graph, and start downloading microskills without the experience that shows us why we need them.
Imagine learning to play soccer by starting with foot angles, or learning design by going through a long list of popular hex codes one by one. Neither foot angles nor popular hex codes are useful information without first having played a few games of soccer or having tried to design a few things, though. Without some experience to tie these microskills or bits of information to, the knowledge can’t be used effectively and is unlikely to be remembered.
I doubt that when you first tried to learn soccer or another sport they started you on the minutia, but this is how we’re taught many subjects in school and college. And while it’s great for learning the timeline of what happened during the Battle of the Bulge, it’s not great for developing metaskills, and the bad habit of skipping the meta for the micro sticks with us and makes it difficult to teach ourselves other skills we want to learn later in life.
The better method for developing artistic metaskills like ones we’ve been discussing is to learn through layers of abstraction.
This is one part of a 7-part masterclass on teaching yourself anything. If you want the other 6 parts, you can get them for free here.
Learning Through Layers of Abstraction
What do we mean by “abstraction?” Here, it simply means taking the complex parts of a skill and removing them or consolidating them until the skill can be more easily managed. The term is typically used in programming to refer to how much control vs. ease a language gives you, but we can use it for understanding just about any artistic skill.
Take publishing this article, for example. It’s highly abstracted in that I don’t have to manage the distribution, printing, database, code, and many other aspects. But it’s not as abstracted as, say, a Medium blog post, since I retain control over the design, formatting, analytics, and other elements. A highly abstracted version of a skill gives you less control but is much easier to pick up, a less abstracted version requires more of the metaskills but also rewards you with more control.
At the utmost abstracted part of a skill, you can do the whole thing without too much difficulty, but also without too much control. It gives you an easy start, but you quickly run into the boundaries of your environment. As you move through the layers of abstraction, getting closer to the total complexity of the art, it becomes more difficult and more nuanced but you also gain more control and freedom of expression.
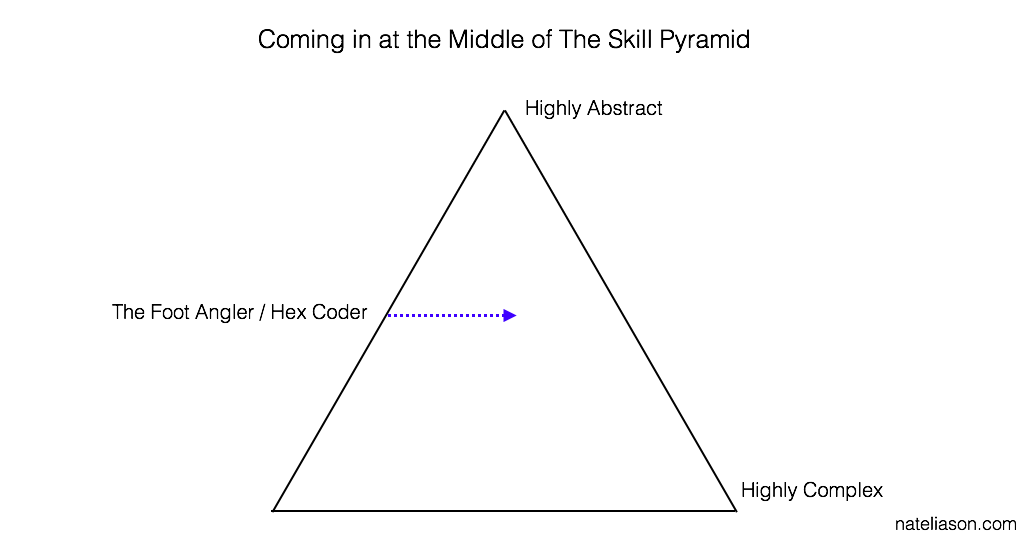
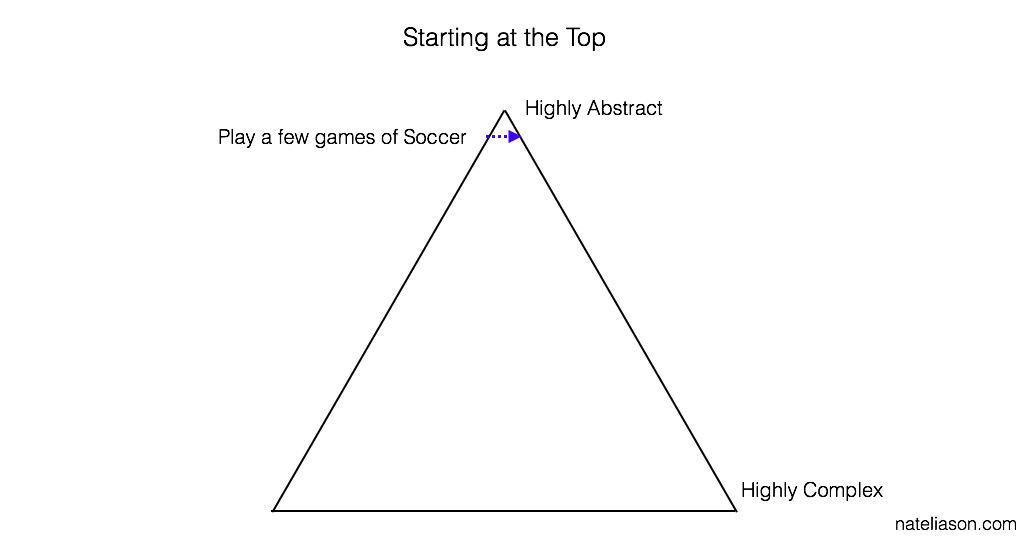
Returning to our examples from before, what the hex code memorizer and foot angle studier did wrong was that they started at too low of a layer of abstraction. If we were to imagine skill mastery as a sort of pyramid, they came in around the middle and tried to work their way across.

The more effective method is to start at a reasonably abstracted level of the skill, and then to work your way downwards based on your interests and what else you want to do with it.
For the soccer player, that would mean starting with just playing some games of soccer:

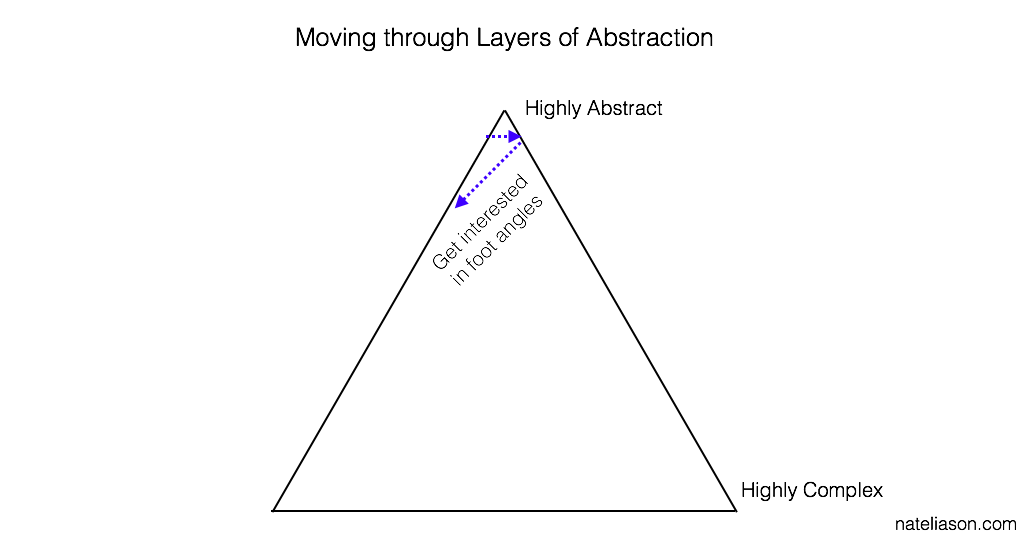
Later, maybe they realize that their kicks aren’t going exactly where they would like to, so then they start looking at foot angles:

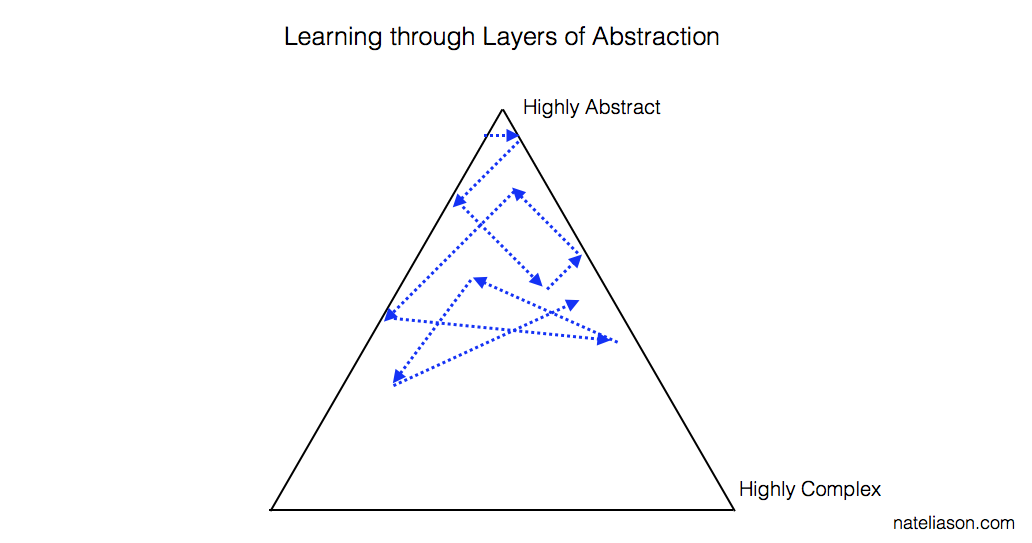
For the designer, they could start with trying to design the homepage of their budding portfolio. But when they realize their colors don’t look quite right, they hop over to colourlovers and try to expand their repertoire. Then they get interested in learning CSS and SCSS, landing page design, and keep bouncing around the pyramid steadily getting deeper and into more complex topics, moving back up when they need to fill in some knowledge gap:

At what point did he “become a designer?” When does he put it on his LinkedIn? It’s completely arbitrary, but the desire for a nice binary linear path from “don’t know to design” to “know design” tricks us into making the mistake of trying to enter the middle of the pyramid.
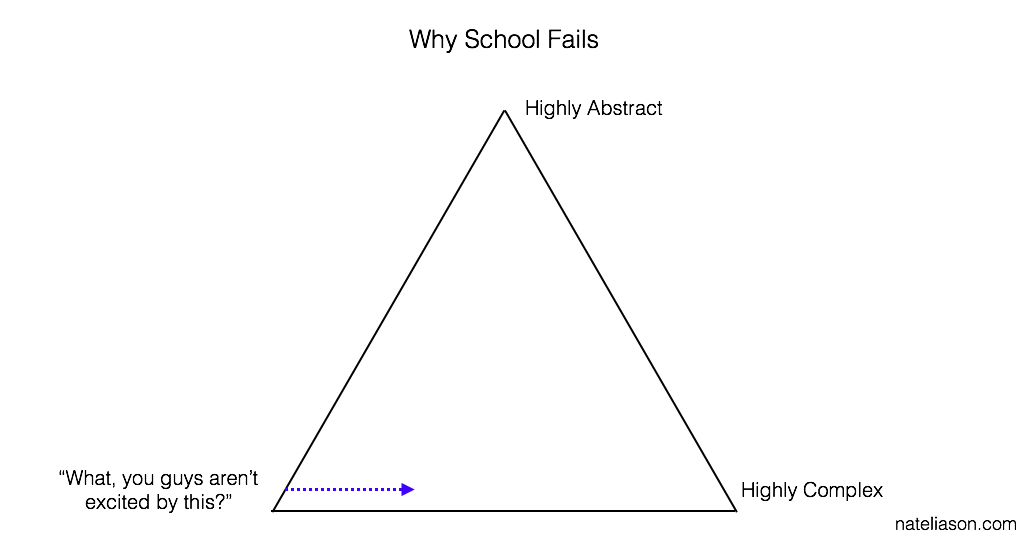
I think this is why so many students get turned off from programming in high school or college. They try to take a course in it (or, are forced to at my alma matter), and instead of the course having them quickly build something to get them excited about the potential, it has them learning about Big O notation and calculating Fibonacci numbers in the terminal.
You can go from knowing nothing about a highly-abstracted programming language like Ruby on Rails to building simple web apps in a couple hours, but for some reason, school starts you at the bottom of the pyramid and then gets confused about why you don’t come to class.

Part of this is probably because the instructor has forgotten what it was like to not know anything about the topic, or to not be excited by it. They can’t comprehend that that anyone wouldn’t enjoy their steamy late nights hunched over a sorting algorithm.
To be on the receiving end, it’s like visiting a classy restaurant where your foodie friend force feeds you caviar, and then deciding that you don’t like fine dining as you gag up fish eggs in the bathroom. People at the bottom of the pyramid don’t remember what the top was like, and people at the top can’t comprehend the fascinations of people at the bottom.
The same problem happens in learning music, focusing on scales before playing a song you’re interested in.
It happens in language, learning grammar rules before a basic conversation.
I’m fairly sure that if there were college courses on sex, the first few weeks would be spent on the intricate details of the labia minora instead of, you know, actually having sex.
This isn’t to say that these details are unimportant. Only that they’re useless information until you understand more abstracted parts of the skill. Worse, starting with these lower level aspects can lead you to lose interest in the skill, get frustrated and burn out, think you’re “bad at it,” or waste a ton of time on microskills you’ll have to relearn later.
In Practice
To develop any of these skills, it’s best to start at the highest reasonable layer of abstraction and work your way down. Find a point where you get to use and experience a large part of the skill, and then get into the minutia as you become more interested and want to improve certain parts of it.
School and traditional education resources don’t do a good job of this, so you’ll have to filter for what’s starting you out at the right level. This is itself a skill you’ll have to develop. In the beginning, you want something extremely broad and not too complex, and then only dive deeper once you have that initial exposure and some degree of comfort.
There isn’t a great way to find these resources right now, but you could ask people who have taught themselves something what was most helpful in giving them that start. The people who stuck with teaching themselves an artistic skill likely had a broad, exciting initial exposure, and that’s what you want as well.
But it also requires an ongoing awareness. When you’re trying to learn something and find yourself studying minutia without any clear sense of how it fits into the bigger picture, you’ll know it’s time to refocus.